Project 2 - A ERN Web App(SPA) featuring SocialNetwork X Photos , Google SaaS (Vision + Gemini APIs), Google PaaS w/"Database"
355 points
Points: 20 proposal, 335 (see rubric): ApplicationCompletion/function, Documentation+, Analytics
GROUP Work
UNDER CONSTRUCTION
Due dates -
-
Proposal (GROUP)- App Purpose + interface due 11pm March 10 (you will need to research what Google Vision API + Gemini API can do)
-
Application and Documentation, Presentations& Reports (GROUP) Due April 30 @ 9:30am, May 5 + 7 will present
***PEER Grading ---(INDIVIDUAL) Details to be discussed in class. DUE May 8 @ 4pm (note: I will take off up to 40 points from your INDIVIDUAL score if you do not evaluate groups appropriately/fairly) ******* General Information on Peer Reviews
You will be working to create a SPA(single page application) Web application using NodeJS/Express/ReactJS that will feature the non-trivial use Google SaaS Computer Vision API +Gemini API on
SocialNetwork X User Photos and Storage of results to the a Google Cloud "Database"(Datastore, Firestore) and deployed on a Google PaaS platform (Google Cloud Run or GAE). This Web application should be launched from your Project 1 static site. Note some approved SocialNetwork X sites inlcude Pintrest and Google Photos. Unfortuantely, Facebook is not possible as it requires a verified business account (the others required only business pages you can upload something to an AWS site to create the account). Remember you are to integrate the use of Google Gemni into your SPA.
IMPORTANT: If you want to do something else than Pintrest or Google Photos for the SocialNetwork X you must get approval from the intstructor first. The resulting application should be something that I can use and I do not need to be the owner/developer of the application. Make sure you do not need more than a business website (which you will need to create on AWS) to register to develop the applicaiton an have users.
 Project Description & Requirements
Project Description & Requirements
GOAL/OBJECTIVES: Design a SPA web application that uses Images from SocialNetwork X(i.e. Pintrest, Instagram, Google Photos) and the Google Vision API & A foundational model from Google Gemini (how to in Webstorm-- CONSIDER adding user authentication to futher protect your API key) in a "unique" NON trivial way. It should be more than some kind of simple image processing application (w/ Google Vision API) and should be a non-trivial use of Gemini model. Be creative.
-
CLOUD: Use your choice of Google Cloud Run or GAE as a Platform as a Service cloud to deploy your Web Application.
-
FRAMEWORK: Use ERN (Express, React, NodeJS) +Cloud Database code to implement your Web Application as a Single Page Application.
-
IMAGES CONTENT You will use JavaScript to perform Authentication to your SocialNetwork X site to allow a user to Login into their account to get their images (and any other social data you wish to use). This is something you will need to learn on your own.
-
GOOGLE VISION API: You are required to learn about (on your own) the Google Vision API that is accessible via HTTPS request and use it to process images towards the "goal/objectives" of your application.
-
GEMINI API: You are required to learn about (on your own) Google Gemini API that is accessible via HTTPS requests and use it in your application. You are to use a Gemini model (vision minimally vision +language option too)
The Concept - System Stages AND the PROPOSAL PHASE
PROPOSAL PHASE: your group will need to submit a proposal to Canvas->DiscussionBoard->Project2 Proposals. That shows a interface mockup (check out figma.com) that discusses how the results generated using BOTH Google Cloud Vision + Gemni and stored/retrieved from the "Database" for a user are used in the interface of your application (the purpose of the application)? What is the output?
ORDER OF CONTENT:
-
App purpose/description
MockUP Interfaces
System Diagram
Flow of Control Details (steps in processing w/ technical details - what you are doing/using)
"Flow of Control Details" (**** LOG all calls to APIs & insert Analytics****) WITH DIAGRAM (check out LucidCharts.com)
(STEP1+2) APP -> Retrieve User Photos [UP] from their Social Network X account.
(STEP 3)
3a) From Retrieved User Photos [UP] keep only the ones that do not have their URLs listed as already processed resultings in entries inside "Google Database" --> [UP']
3b) for remaining User Photos [UP'] cycle through each Image i and --> process using Google Vision API calls + Gemini API Calls--> output XXX --> store in some datastructure like Hash[Image i SocialNetwork X URL] = {user name, photo url, output XXXX]
(STEP 4)Process with Google Gemini [user name, photo url + outputXXX] --> Storage Record ZZZ + app output
(STEP 5) store Hash to "Google Database" [user name, photo url + outputXXX] --> Storage Record YYY+ZZZ
(STEP 6) Retrive ALL/MOST/??? Storage Records YYY for user--> PROPOSED App PURPOSE should determine what results you present.
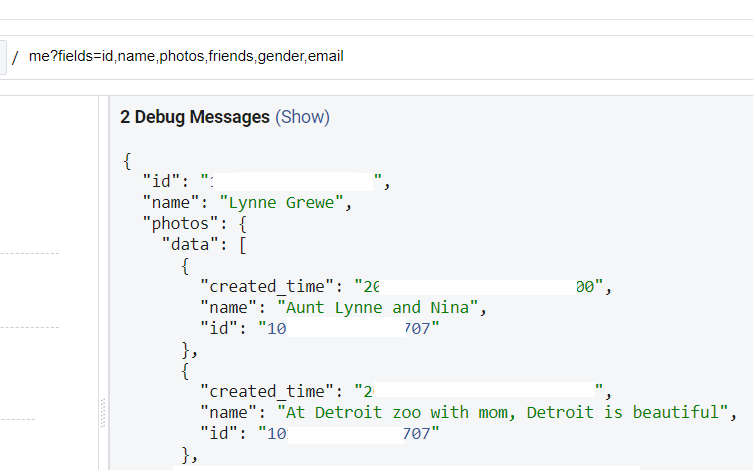
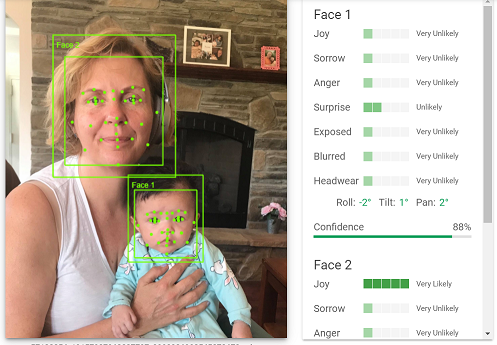
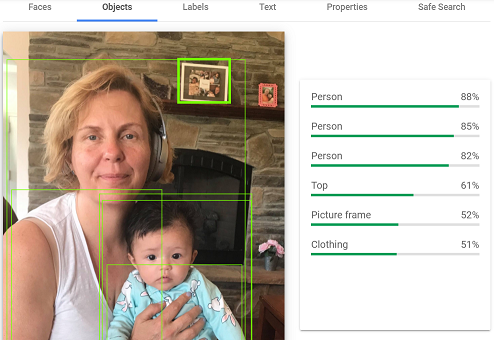
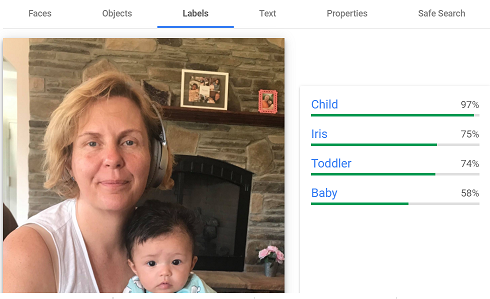
Below shows you non-coding results of Steps 1,2 and 3 which process retrieve a user's SocialNetwork Xphotos using the SocialNetwork X's API on and the Google SaaS Computer Vision API+Gemni processing results on one of these photos.STEP 1: ask using SocialNework X's API for access to user's photos ---for example it MIGHT LOOK SOMETHING LIKE THE FOLLOWING where the user of the app ("me" id) this would be the request and the resultsRequest: see the photos field being requestedme?fields=id,name,photos,friends,gender,email
|
A word about Google Gemini API VERSUS Vertex AI API
 Analytics REQUIREMENT(50 points)
Analytics REQUIREMENT(50 points)
Analytics Implementation & Comparison
 Application Completion (approx. 200 points )
Application Completion (approx. 200 points )
-
Create a GitHub remote repository that hosts both your code and has a wiki to document creation, delivery, testing of your application.
-
Required: use GitHub Issues for your grou work on this project. You must have a unique issue for each component / code file of your applicaiton
- SEE Rubric for tentative points
 Documentation ( without this no evalution possible
Documentation ( without this no evalution possible
Create shared Github repository (should be open for me and others to look at given URL) that contains BOTH the code and Documentation. Regarding the Wiki documentation you must have the following PAGES (keep these titles)
| Page names in github wiki | Contents you should have |
1) IIntro
|
|
2) Description
|
|
3) Demonstration of Application working
|
|
| 4)
"Google Database"
|
|
| 5) Code Styling and Comments |
|
6) Code
|
|
7) Presentaton (pdf) + YouTube Video (must be unlisted not private)
|
USE This Slide Deck to create a slide deck for a presentation about your project. . ALSO convert the slide deck to a PDF and turn in this PDF (called Presentation.pdf). Record your team giving the presentation and turn in BOTH the mp4 (Presentation.mp4) and YouTube URL to this video (upload as unlisted)
|
8) Analytics+Logging
|
Post the PDF described in the Analytics+Loggin Report for this project on this wiki page in your github repostiory. |
 Deliverables -- see due dates at top
Deliverables -- see due dates at top
- PROPOSAL (20 points) : Create github for project and create a PDF of your proposal and link it on a wiki a page called "proposal. See above for proposal requirements that include the purpose of your app and mockups of the interface(s) showing how the user would use the app and any results displayed. Turn in github URL to Canvas->Discussion Board->Project 2 Proposal
- COMPLETION: Code and Documentation to be present on github. ALL documentation including Analytics report to on github AND Deliver github URL AND DEPLOYED APPLICATION URL to Canvas->Projects->Project 2
You must fully test (with IE, Safari and Chrome)!! NOTE: see above for details of what is needed in wiki pages. - DEMONSTRATION: Give demonstration of system working for instructor -- as requested. YOU MUST HAVE A YOUTUBE DEMONSTRATION OR WILL GET A 0 and it MUST BE COMPLETE
- PEER EVALUATON (INDIVIDUAL) : YOU WILL BE GRADED ON DOING THIS WELL. This can account for up to 40 points taken off of your individual grade.