CS4521: Mobile and Topics in Web Programming |
||||||
|
iPhone modify "Hello" app to include events
see previous article on creating simple dummy interface "Hello app".
Now going to alter so when user hits the button will generate event that triggers code to display a new message.
1) Need to create model data that contains the message by have predefined array of messages to select from and choose in round robin fashion
3) Create event handling code (controller) that associates the model data with the View Label previously setup in interface.
4) Regiser the event handling controller method to be triggered with even.
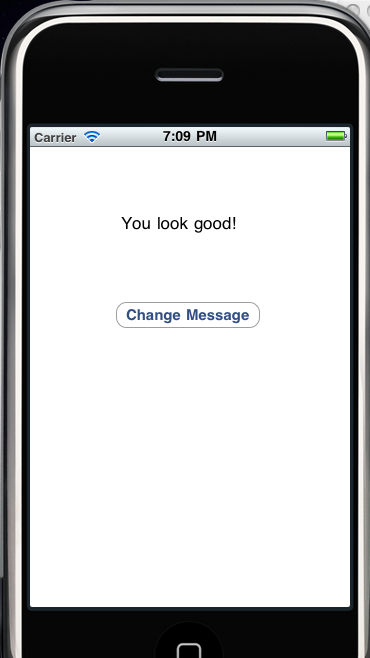
Step 0: Lets recall our simple application's interface
- our application interface looks like the following and contains one UILabel and one UIButton

Step 1: Create Model Data and IBOutlets
- We need to create and array that stores a set of possible string messages to select from
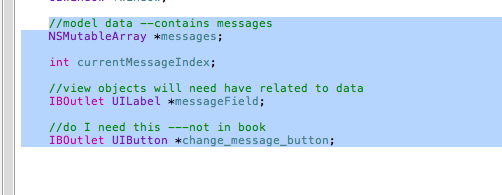
- Edit the HelloViewController.h (inside the classes file to declare currentMessageIndex and array of possible messages). ALSO, declare an IBOutlet for a UILabel called messageField that we will alter and will in a step 2 will be associated with the UILabel we have in our view. Also declare an IBOutlet for the UIButton called change_message_button that in step 2 will be associated with the button of our View. Here is the result of the code:

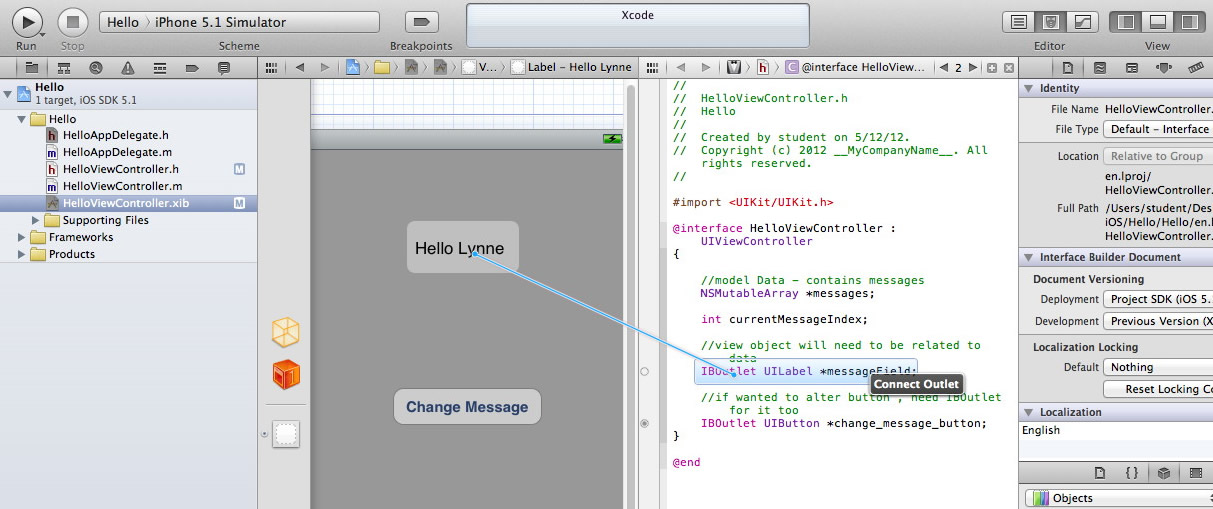
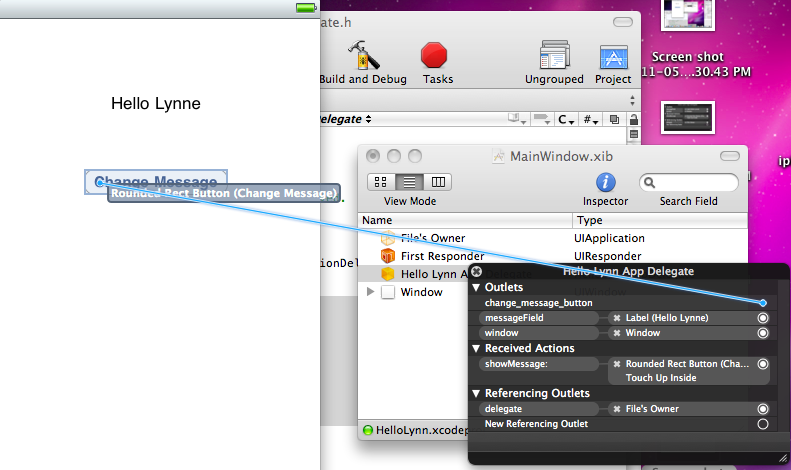
Step 2: Make CONNECTIONs between IBOutlets and Views.
You will do for both messageField -> UILabel of View and
change_message_button -> UIButton of View.
- Idea is that the previous model data messageField we declared as a tie to our view object, lets associated with the appropriate Label in our XIB view. This is called making a connection
- Bring up Interface Builder for HelloViewController..xib
- Select the Label in the Canvas and then CNTRL + Drag it to the viewed HelloViewController.h file in the right
- This will pop up a window showing different options --- select the t the outlet "messageField" and Drag it to the Label in the Interface Builders View we want to

make the conneciton to - Repeat for the ChangeMessage

Step 3: Setup Message Array inside of initWithNibName:bundle that is called on the HelloViewController when the applicaiton launches
- this init method is called when the QuizViewController object is created when application launches
- you need to create this yourself by hand.
- Here is the result of editing HelloViewController.m class file adding the init method
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
//call init* of parent
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
//create teh array we need for messages
messages = [[NSMutableArray alloc] init];
//add messages --just hard coded
[messages addObject:@"How are you?"];
[messages addObject:@"You look good"];
[messages addObject:@"Nice day huh?"];
//return the setup object
}
return self;
Step 4: Create Event Handling Method(s)
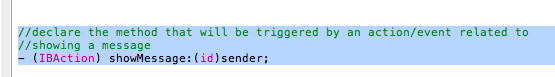
- create method called showMessage, declare it first in HelloViewController.h file than make the code in the HelloViewController.m file
- Declare method called showMessage in HelloViewController.h file

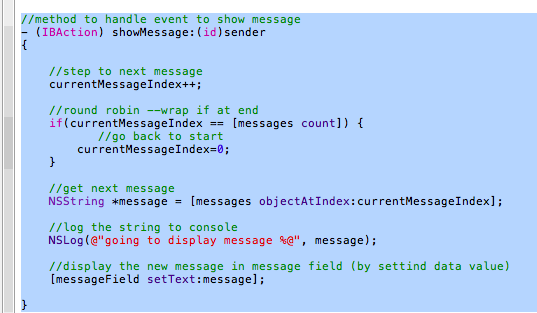
- Create method showMessage in HelloViewController.m file that will figure out the right message and set the model data correctly (specifically update the messageField class variable.

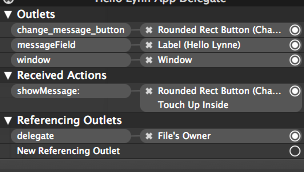
Step 5: Setting Target and Actions: Register Event Handling Code to action of a View Component(i.e. button)
- Idea is to have any action of the button (only being hit) to trigger our event handling code showMessage
- UIButton is a subclass of UIControl (which is a subclass of UIView). A control sends a message (event) to another object when it is activated.
- iOS calls the event handling code an Action.
- The target is the object that is sent the message (this is the object that contains the event handling code, our HelloLynnAppDelegate class).
- Bring up Interface Builder and select our interface HelloViewController.xib file
- Select the Button ("Change Message) in the XIB view and while holding "CONTROL" drag from it to it's target the HelloViewController class it will pop-up a list of exposed IBAction methods in this showMessage. Select this.
- The following shows the setup to recieve the action from the button to trigger showmessage.

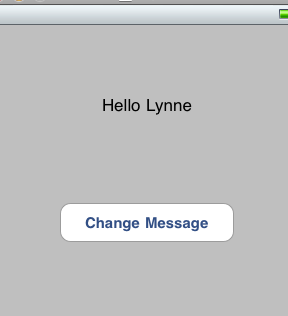
Step 6: Run the Project in your Simulator
- Hit the Build and Run Button
- Here it is after hitting the "change message" button once