CS4521: Mobile and Topics in Web Programming |
||||||
|
iPhone First "Hello World" app
NOTE: the version of XCode you are using will probably be different than the screen shots shown here..so there may be some difference, but, the idea is the same.
see previous article on system requirements
creates simple application with "dummy" interface meaning no event handling
Step 1: Creating a simple iOS Application
- this application will be for iOS Universal (both iPhone and iPad devices --you can under the General Tab of Project settings change this to target only iPhone or iPad)
- Will have a simple "View" interface that only says Hello.
- No event Handling
- Launch your XCode tool
- File->New Project -> iOS -> Single View Application (OR whatever kind of applciation you want --templates in XCode seems to change a lot even in sub-versions). Select the device you are targeting (iPhone in our case)
- You will get a default directory structure as described on the iOS Xcode Project Structure page.
Step 2: Create a simple "Hello World" Interface
- Interfaces are represented in an iOS device and our Hello world app using xib files (xml files proprietary to apple) that contain components (View objects)
- Uses Interface Builder -a main part of Xcode to build the interface
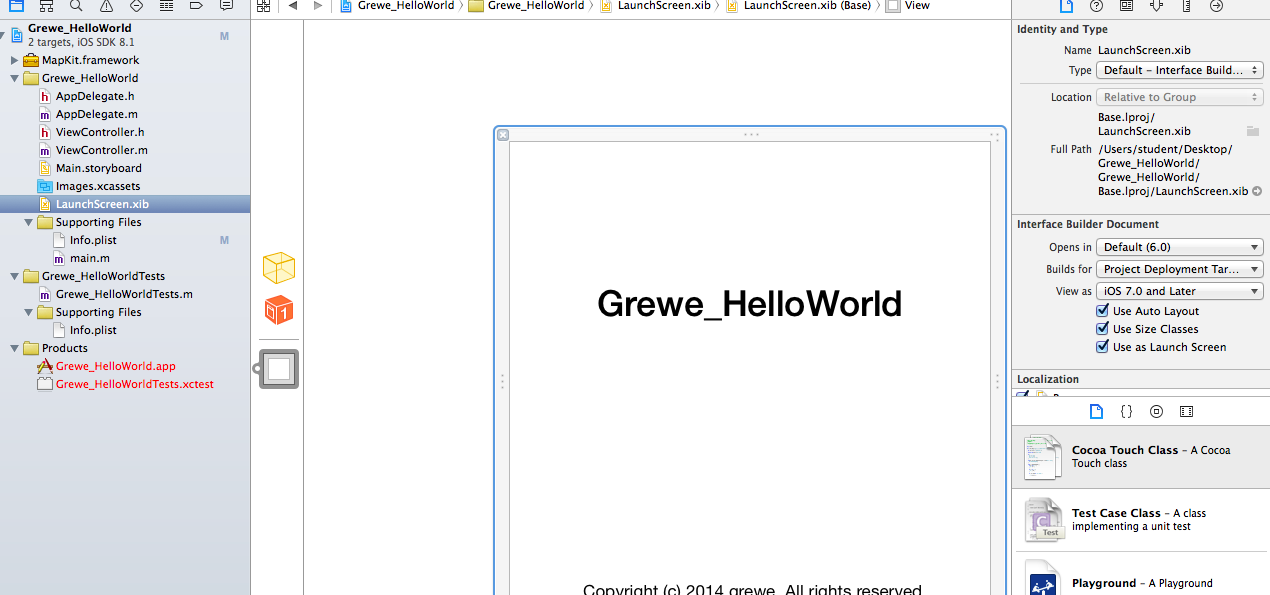
- Launch Interface Builder by double clicking on the the interface file called LaunchScreen.xib (this is the default name of the single view app's first interface) if you created a Single View type applciation. This represents the single current interface for this application
Interface Builder has multiple areas it takes up in window:

 File's Owner -- Will load the XIB file and have access to objects in this XIB file. In this case (see image above) will be HelloViewController
File's Owner -- Will load the XIB file and have access to objects in this XIB file. In this case (see image above) will be HelloViewController
 First Responder = ignore fo rnow (relic from desktop cocoa)
First Responder = ignore fo rnow (relic from desktop cocoa)
 View = represents this applciations main interface
View = represents this applciations main interface
- NOTE: you can depending on the type of applcation you created (here View-based Application, or Window-based Application have a different elements in the Doc Window...for example Window will be the element associated with instance of UIWindow for a Window-based Application project)
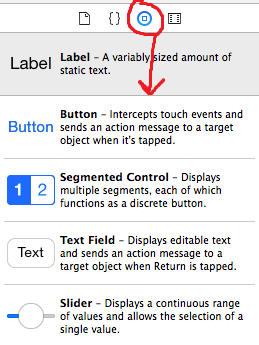
Libraries = contians libraries : File, Code, Object, Media libraries list for drag and drop
Object Library == View components --buttons, labels, text fields, etc.

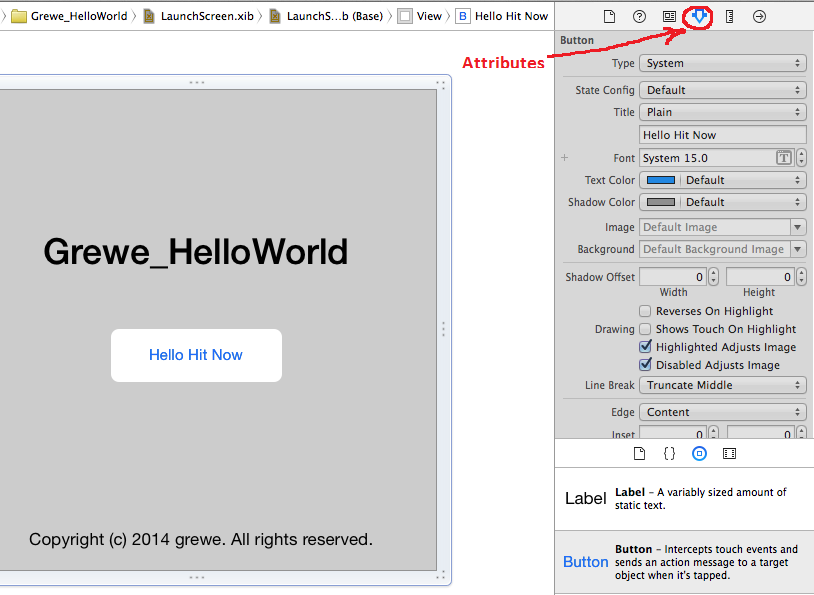
Inspector- how you can see attributes and other things-
lets see our button we just added to our Hello World App
where you can set attributes of your View components, Setup Connections ( between components and their data/model representation....MVC framework) and also Size and Info about how the application interacts.
 Note that we have at the top
Note that we have at the top
-
tabs for Attributes, Connections, Size and Info
STEP 1) Drag and drop elements from the Object Libraries list of View elements to the interface you are building. Here we have dragged a Label and a button. In the Inspector Window I also set it up so the Label was centered.

Step 3: Run the Project in your Simulator
- Hit the Build and Run Button (Product->Run)
- Here is an example of the "Dummy" application with no event handling that pops up in the simulator
-
Targeting iPhone 4, Xcode 4

Targeting iPhone 6 (universal project), Xcode 6


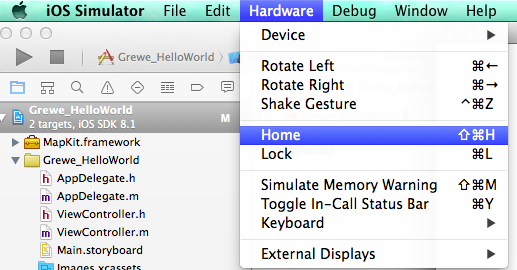
Simulator Controls->Orientation, Shake, Home, Keyboard