CS4521: Mobile and Topics in Web Programming |
||||||
|
Exercise - List Fragment modification and Displaying Images
You will be modifying the code in the ListFragment Example to create an application that displays different Market Deals.
- Activity contains 2 fragments, below displayed on left is the ListFrag class instance (subclass of ListFragement),
and on right is the DetailFrag (subclass of Fragment) - DetailFrag use detail_fragment.xml to specify its UI
- ListFrag is created programmitcally (in code)
- USE CASE: when user selects item in ListFrag the text and image in the DetailFrag is altered.
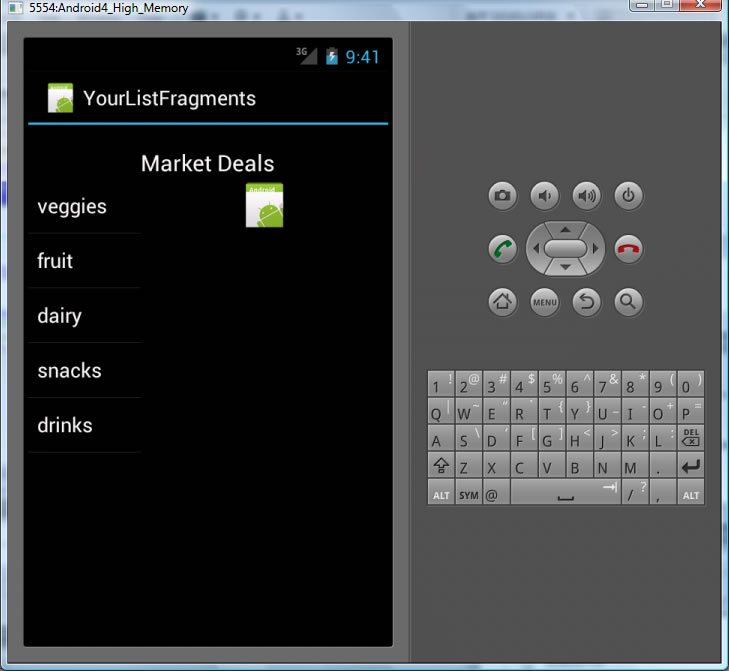
Step 1: after loading of app
|
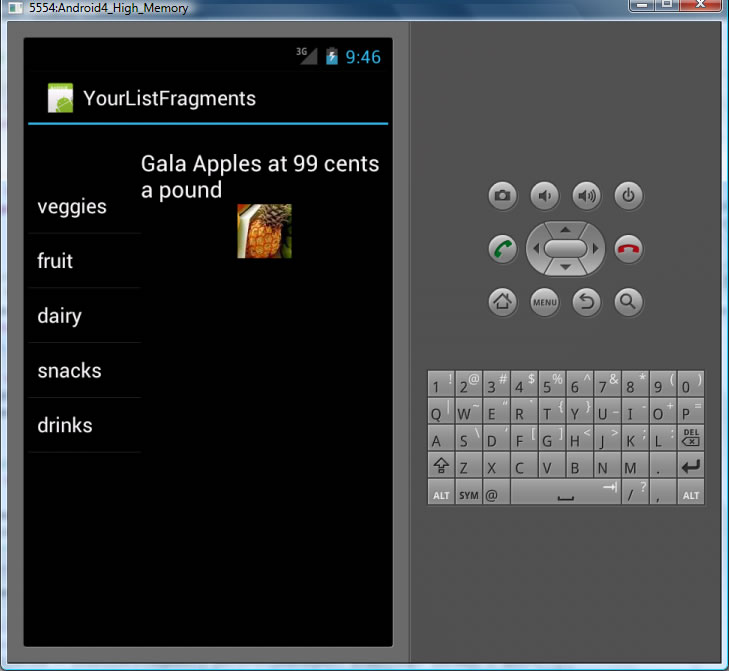
Step 2: after selecting fruit
|
1) Open Eclipse project from pervious ListFragment example and copy and paste it to a new project called YourListFragement
(FOLLOW THE DIRECTIONS FOR DOING THIS INCLUDING CHANGING APPLICATION NAME AND PACKAGE NAME EVERYWHERE)
2) Alter your main.xml in the res/layout folder so it looks like
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/frag_series"
android:layout_width="100dip"
android:layout_height="match_parent"
android:layout_marginTop="?android:attr/actionBarSize"
class="com.authorwjf.list_fragments.ListFrag" />
<fragment
android:id="@+id/frag_capt"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.authorwjf.list_fragments.DetailFrag" />
</LinearLayout>
3) ADD ImageView UI element to display Image in the detailed_fragment.xml GUI (used by DetailFrag class):
-
Have it initially display the droid.png image (will add to project in step 4). Notice it uses the @drawable/droid as the src (location of image). See step 4.
-
In the res/layout folder alter the detail_fragment.xml file so it looks like. We are adding the <ImageView UI component that we will use to display our image. Note that it will initially load an image referred to by @drawable/droid
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/captain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="20dip"
android:text="Market Deals"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="20dip" />
<ImageView
android:id="@+id/image_display"
android:src = "@drawable/droid"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_width = "wrap_content"
android:layout_height ="wrap_content" />
</LinearLayout>
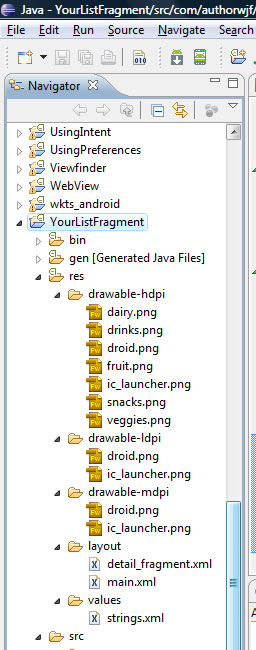
4) ADD ALL the images you will be using to the res/drawable-hdpi, drawable-mdpi, drawable-ldpi directories.
 these directories represent different resolutions -- you can choose to only install in one directory, but, at least one must be done.
these directories represent different resolutions -- you can choose to only install in one directory, but, at least one must be done.
Do a Project--> Clean and Build. These drawable files will now be referenced by the generated class R.id.filename
5) Add a method to the DetailFrag class to alter image based on id parameter representing one of the R.drawable.imagefilenames* (these are the unique IDs representing the files in the res/drawable-* folders)
DetailFrag.java --- add this to the DetailFrag class
//Method to be called to alter the image to drawable resource item
public void setImage(Integer item) {
ImageView iview = (ImageView) getView().findViewById(R.id.image_display);
iview.setImageResource(item);
}
7) Now, we want to alter our ListFragment class called LiftFrag (edit ListFrag.java) so that it has a new list of items reflecting the "deals" we will display and trigger the appropriate eventhandling code:
- Setup Array of IDs called imageIDs representing the ids ofr R.drawable.* of the content of the images representing our "market" deals like
veggies, snacks, dairy, etc. - Alter the list items in our ListAdapter for the ListFrag class so that it reflects the new "menu/list" items of veggies, fruit, snacks, etc.
- trigger in addition to setText the setImage method of the DetailFrag class to alter the image to the corresponding image file referenced by the corresponding id R.drawable.*
- alter the getCapt method to reflect the new market items in our ListFrag instance (veggies, snacks, fruit, etc).
package com.authorwjf.list_fragments;
import android.app.ListFragment;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.util.Log;
public class ListFrag extends ListFragment{
//Ids of res/drawable-hdpi* images stored there
Integer[] imageIds = { R.drawable.veggies, R.drawable.fruit, R.drawable.dairy, R.drawable.snacks, R.drawable.drinks};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
String[] values = new String[] { "veggies", "fruit", "dairy", "snacks", "drinks"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_1, values);
setListAdapter(adapter);
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
String item = (String) getListAdapter().getItem(position);
System.out.println("item is" + item);
Log.v("onListItemClick detail fragment", "item is " +item);
//get the fragment that contains the caption --DetailFrag
DetailFrag frag = (DetailFrag) getFragmentManager().findFragmentById(R.id.frag_capt);
if (frag != null && frag.isInLayout()) {
frag.setText(getCapt(item));
frag.setImage(this.imageIds[position]);
}
}
//compare the string chosen by user to the ones (in lower case) set
//in the ListAdapter
private String getCapt(String ship) {
if (ship.toLowerCase().contains("veggies")) {
return "Artichokes at $1.99 each";
}
if (ship.toLowerCase().contains("fruit")) {
return "Gala Apples at 99 cents a pound";
}
if (ship.toLowerCase().contains("dairy")) {
return "Fresh Locally Made Yogurt $4.00 quart";
}
if (ship.toLowerCase().contains("snacks")) {
return "Doritos $2.99 large family size";
}
if (ship.toLowerCase().contains("drinks")) {
return "Diet Pepsi - $2.00 12 pack";
}
return "???";
}
}