Express options for interface -template engines:
-
Embedded Javascript (ejs)
Jade
JsHTML
Hogan
What is a template engine?
template = defines html + regions for data
template engine = takes a template + data and createa an html that the browser will get
Comparing template engines
| Built into Express | Allows logic in templates | Encourages logic in templates | Reuse templates client side | Allows Bootstrap Integration | IDE Support | Partials | Notes | |
| Jade | yes | yes | no | No | Yes | Webstorm, sublime with add-in | Yes + Layout | Default for Express. Does not use traditional html --so more to learn. Because is default you see it being used a lot |
| EJS | yes | yes | yes | yes | Yes | Webstorm, sublime with add-in | No | Default for Sails.js. Uses traditional html in it so easier to learn than Jade & may be faster than Jade. basically html + javascript templates |
| JSHTML | yes | yes | no | ??? | ??? | ??? | No | Not very popular |
| Mustache | yes | no | no | yes | yes | Webstorm with plugin, sublime with plugin | Yes | |
| Handlebars | no, use express3-handlebars | no | no | yes | yes | Webstorm with plugin, sublime with plugin | Yes + Layout | used by Ghost. |
Overview of using EJS (embedded javascript)
your project should have been created as a nodej+express with ejs as option (rather than jade or another option)
...this will create a dependency in the package.json file like follows
{
"name": "nodejsexpresswebstorm",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"ejs": "~2.5.6",
"express": "~4.15.2",
"mongodb": "^2.2.31",
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2"
}
}
require the express pacakge & setup view for ejs in main app.js file (either the main application run by server or directly extecuted by it)
var express = require('express');
var app = express();
// view engine setup --sepecify location of views AND view engine type = ejs
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
create a template code - has html with embedded javascript
example 1: cleaning.ejs
<h1><%= title %></h1> <ul> <% for(var i=0; i<supplies.length; i++) { %> <li> <a href='supplies/<%= supplies[i] %>'> <%= supplies[i] %> </a> </li> <% } %> </ul>You'll notice everything inside <% %> tags is executed
everything inside <%= %> tags inserts itself into the returned HTML string.
example 2: index.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %> right now & here</p>
</body>
</html>
Invoke ejs typically from a js file of the same name
Example --this is code inside your apps.js or routes/index.js --wherever you do your routing
index.js file var express = require('express');
var router = express.Router(); // drink page
router.get('/drink', function(req, res) { //define data (or get it somehow from user or database or another program)
var drinks = [ { name: 'Bloody Mary', drunkness: 3 }, { name: 'Martini', drunkness: 5 }, { name: 'Scotch', drunkness: 10 } ];
var tagline = "Relax and experience a whole new beverage."; //render the page drink.ejs with the data drinks = drink json array above and tagline=tagline above res.render('pages/drink', {
drinks: drinks, tagline: tagline });
}); ******************************************************************************************************************************* NOW INSIDE YOUR drinks.ejs file ...
<h2>Variable</h2>
<p><%= tagline %></p>
... <h2>Loop</h2>
<ul>
<% drinks.forEach(function(drink) { %>
<li><%= drink.name %> - <%= drink.drunkness %></li>
<% }); %>
</ul> ******************************************************************************************************************************* RESULTrelated to example 2 above (index.ejs) we have a file called index.js
index.js file var express = require('express');
var router = express.Router();
var mongodb = require('mongodb');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'CS at CSUEB' }); //passing the data title = 'CS at CSUEB' to the index.ejs file AND rendering results as a response (res) to index.js request
});
module.exports = router;
NOTE: there are other ways of passing data to ejs for rendering ----for example we might do the following for example 1 ejs above
// load the template file, then render it with data var html = new EJS({url: 'cleaning.ejs'}).render(data); //now you can take the html and associate it with some div tag to display div_tag.innerHTML = html;Organizing ejs - pages and partials
you can have the idea of ejs pages in your project that use/include other partial ejs files.
Suppose we make 2 sub-directorys called pages and partials in our views directory (where we keep our ejs files)
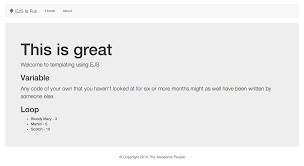
pages/index.ejs
<!-- views/pages/index.ejs -->
<!DOCTYPE html> <html lang="en"> <head> <% include ../partials/head %> </head> <body class="container"> <header> <% include ../partials/header %> </header> <main> <div class="jumbotron"> <h1>This is great</h1> <p>Welcome to templating using EJS</p> </div> </main> <footer> <% include ../partials/footer %> </footer> </body>
</html>
now in views/partials we must have both a header.ejs and footer.ejs
header.ejs (we dont actually have any javascript here --just html)
<!-- views/partials/header.ejs --> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <span class="glyphicon glyphicon glyphicon-tree-deciduous"></span>EJS Is Fun</a> </div> <ul class="nav navbar-nav"> <li><a href="/">Home</a></li> <li><a href="/about">About</a></li> </ul> </div> </nav>footer.ejs (again no javascript inside --but could have)
<!-- views/partials/footer.ejs --> <p class="text-center text-muted">© Copyright 2014 The Awesome People</p>