CS4521: Mobile and Topics in Web Programming |
||||||
|
Android: Orientation Issues
-
set Orientation statically and dynamically (in code)
-
sense the Orientation
-
Alter your GUI to fit Orientation
-
save the state of your active Activity and its components as you require
-
any view you want to retain the state of (like text a user typed in an EditText) must be named via android:id for the state to stay the same when the user flips phone and orientation changes!!!!
-
you should write code in Activity class's onPause() and onCreate() to save and restore state as necessary when an Orientation change occurs.
-
Android Orientations
There are 2 orientations: portrait (vertical) and landscape (horizontal)
Portrait
|
Landscape
|
Detecting the current Orientation
Simply look to see if the width > height --> then landscape mode otherwise is portrait
Change in Orientation of Device (user rotates it)
(TIP: in emulator hit Cntrl+F11 to change orientation) OR

-
calls onCreate() method of the active Activity (put your code there to accomodate change)
-
Two Techniques to Handle: 1) Anchoring and 2) Resizing and reposititioning
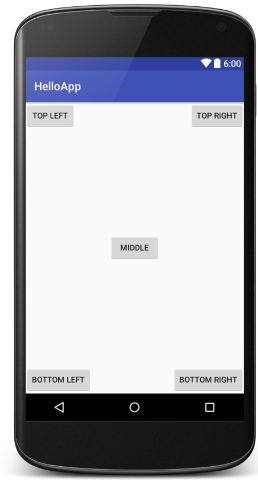
Anchoring Views
- Anchor Views to 4 edges of screen
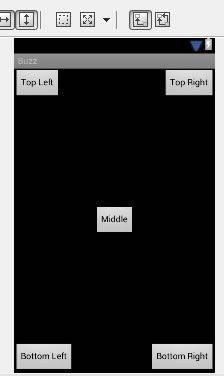
viewed in portrait
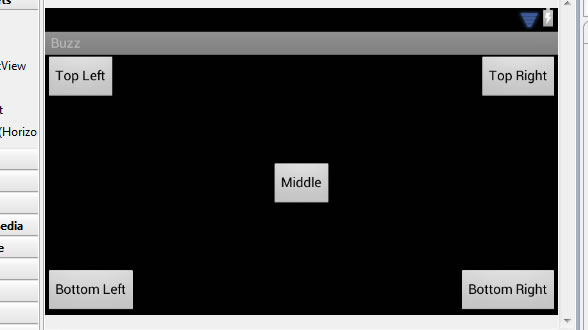
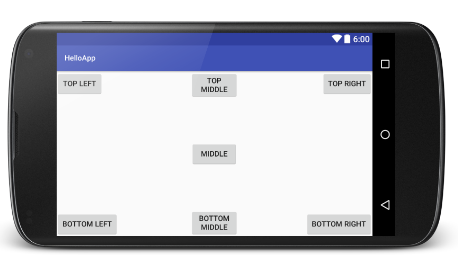
viewed in landscape
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" ><Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="Top Left" /><Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="Top Right" /><Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="Bottom Left" /><Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="Bottom Right" /><Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Middle" /></RelativeLayout>
Resizing and Repositioning
- Resize (every) view according to the current screen orientation.
- OPTION 1: create different xml files for each of landscape (res/layout-land) and portrait (layout)
main.xml in res/layout (portrait) <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" ><Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="Top Left" /><Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="Top Right" /><Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="Bottom Left" /><Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="Bottom Right" /><Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Middle" /></RelativeLayout><Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="Top Left" /><Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="Top Right" /><Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="Bottom Left" /><Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="Bottom Right" /><Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Middle" /><Button android:id="@+id/button6" android:layout_width="180px" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentTop="true" android:text="Top Middle" /><Button android:id="@+id/button7" android:layout_width="180px" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentBottom="true" android:text="Bottom Middle" /></RelativeLayout>
- OPTION 2::Have code swap between Fragments or Activities based on Orientation:
: I think it is even better to create different Fragments or Acitivities and switch them out dynamically as a function of orientation....SEE this simple example that swaps out fragments based on orientation change. Then design one interface for portrait and one for landscape....ofcourse you can do something entirely different like actually resize and move each and every view in the GUI instead.
Save the state of your active Activity and its components (as you require) during an Orientation change
-
any view you want to retain the state of (like text a user typed in an EditText) must be named via android:id for the state to stay the same when the user flips phone and orientation changes!!!!
-
you should write code in Activity class's onPause() and onCreate() to save and restore state as necessary when an Orientation change occurs.
Static Setting of Orientation
OPTION 1- For application can set the orientation statically in AndroidManifest.xml file
Example
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns******"
><used-sdk ********/>
<application
***>
<activity
android:screenOrientation="landscape">
</activity>
</application>
</manifest>
OPTION 2-setup in the layout file
Example<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xlmns:android="http:******"
android:orientation="vertical" >********
</LinearLayout> bu
Dynamically Changing Orientation (in code)
Inside the Activity do the following---in whatever method you want (here we did in onCreate) call setRequestedOrientation()
import android.content.pm.ActivityInfo;
class Activity *****
@Override
public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//go to landscape
setRequestedOrientation(ActifiyInfo.SCREEN_ORIENTATION_LANDSCAPE);}