ViewGroups controlling Layout for Scalability
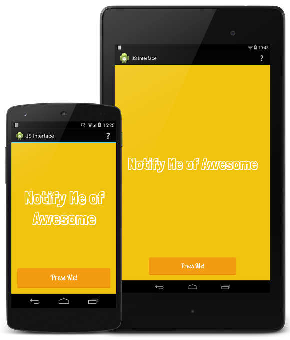
....the issue: you want things to look good on smaller screen devices and larger screen devices
One Solution - design the layout using ViewGroups that allow for this --> keeping the same widgets but, letting them adapt to the size of the screen


Some good ViewGroups: RelativeLayout and ConstraintLayout
RelativeLayout
views are located relative to each other or to their parent container
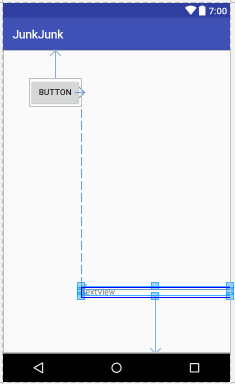
here is an example of a TextView and Button alligned relative to container
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginBottom="96dp"
android:layout_toEndOf="@+id/button"
android:text="TextView" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="44dp"
android:layout_marginTop="46dp"
android:text="Button"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
ConstraintLayout as compared to RelativeLayout
Similar to RelativeLayout control position of a Widget/View relative to other through constraints like the following xml attribute.
app:layout_constraintBottom_toBottomOf="@+id/view1"Unlike RelativeLayout, ConstraintLayout offers bias value that is used to position a view in terms of 0% and 100% horizontal and vertical offset relative to the handles (marked with circle). These percentages (and fractions) offer seamless positioning of the view across different screen densities and sizes.
app:layout_constraintHorizontal_bias="0.33" <!-- from 0.0 to 1.0 --> app:layout_constraintVertical_bias="0.53" <!-- from 0.0 to 1.0 -->Baseline handle (long pipe with rounded corners, below the circle handle) is used to align content of the view with another view reference.
Square handles (on each corner of the view) are
what it looks like in AndroidStudio Layout Editor tool