Hello World and Basic ReactJS App
Step 1: create project
-
Command Line:
npx create-react-app name_of_project

-
Webstorm IDE: File->New Project-> React app


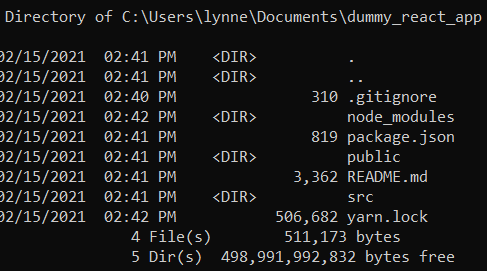
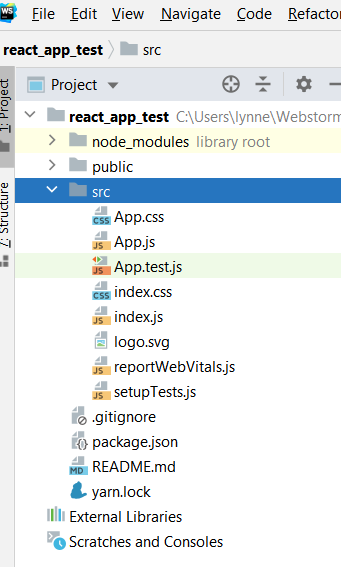
DIRECTORIES AND FILES
node = any packages installed for the project, including the React package (DOM and scripts)
public = static files (images, html), index.html is just a static tile
public/index.html = static launching page (note above it has the div root tag used throughout)
src = the React code.
src/App.css = CSS styling
src/App.js = main component code ---- Main top level component/ wrapper"
1)header or any navigation
2) router information to route to different components
src/App.test.js = used in testing
src/index.css = separate CSS file you can choose to use that applies to index.js
src/index.js = responsible for rendering to browser. Contains imports to import React, React Dom(for web-apps). (Note: react native is for mobile). Here you can see a part of it that tells React to render App to the DOM element with id root.
import App from './App'; //*****And so on ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
package.json = like NodeJS projects, lists dependencies
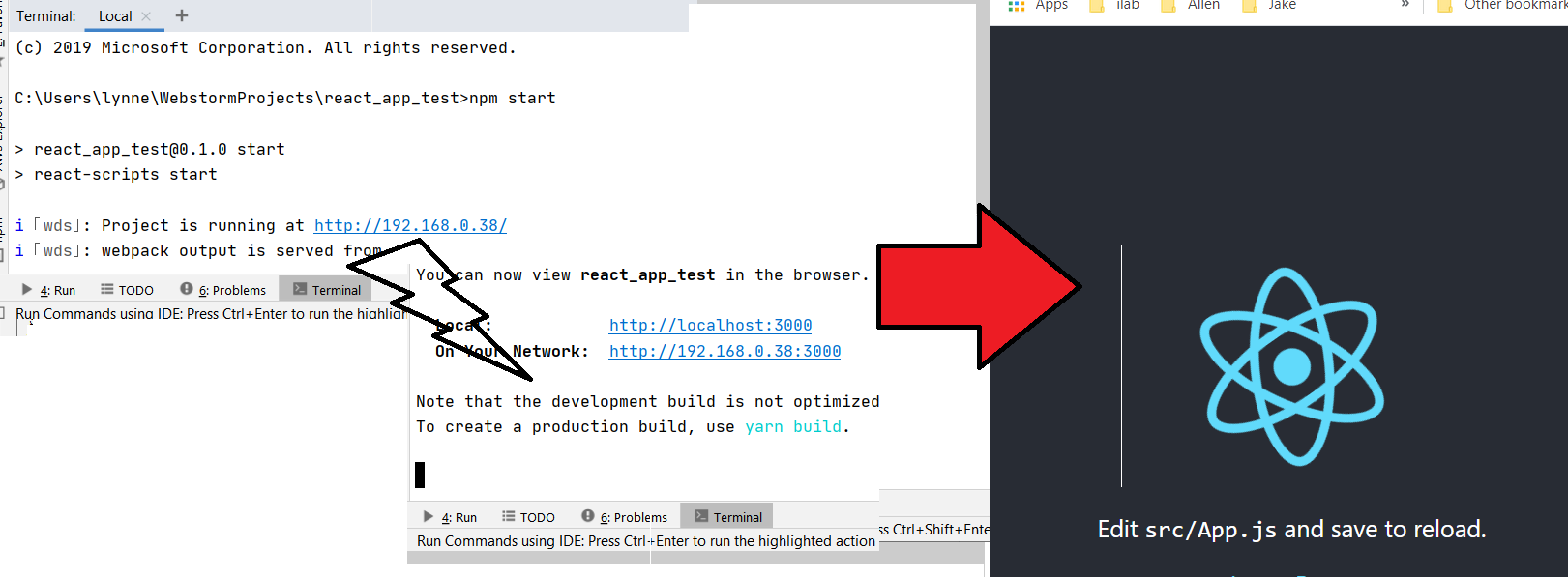
Step 2: lets launch the "empty project" --run it
-
in the terminal window inside of Webstorm or in your command line prompt type
npm startNOTE with Webstorm IDE you can also hit "run" button

-
It will launch the server on port 3000 by default...now you are ready to start editing your code

IF you view the source of the above page you will notice there is not much HTML but, at the end of the body tag it says:
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div>
<!-- This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
--> <script src="/static/js/bundle.js"></script><script src="/static/js/vendors~main.chunk.js"></script><script src="/static/js/main.chunk.js"></script></body>
What this means is that the bundle.js , etc. are Javascript files that have bundled up all of the "code" that makes our React applciation. It can manipulate ANY DOM element on the page. Notice it will alter the div tag with id of root
Step 3:
