Project Structure
Step 1: Create a directory where you will store your project
In this example, I am calling it SampleProject but, you can do as you wish for each new project
- Create a sub-directory there called node_modules
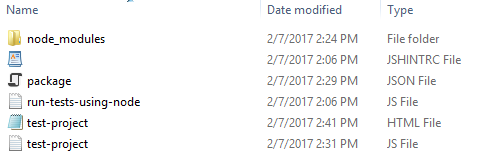
- Copy the test-project.html, test-project.js, package.json, runt-tests-using-node.js and .jshintrc files into diretory so it looks like the following

Step 2: Create (or edit) your pacakge.json file
A package.json file contains meta data about your app or module. Most importantly, it includes the list of dependencies to install from npm when running npm install
Example of a Json file (download here)
// Example NodeJS project package.json file used to declare a project and its dependencies
{
"name": "SampleProject",
"version": "1.0.0",
"description": "testproject,
"main": "test-project.js",
"dependencies": {
"jshint": "^2.9.4"
},
"devDependencies": {},
"scripts": {
"test": "node run-tests-using-node.js",
"jshint": "./node_modules/.bin/jshint --config .jshintrc --exclude=node_modules . || exit 0"
},
"author": "unknown",
"license": "ISC"
}
|
The above says
the name of this is SampleProject, gives version tells how to test the project by running "node run-tests-using-node.js and it also Also gives the location of JSHint we will install in step 3 |
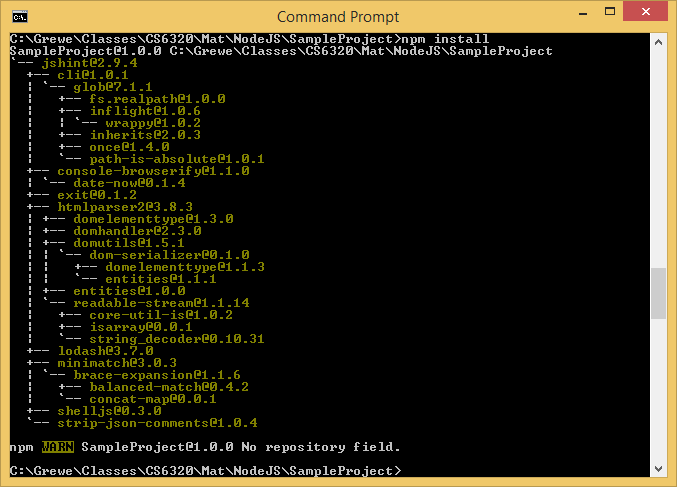
Step 3: Run (npm install) in project directory to setup dependencies
when you run npm install you will see something like the following

NOTE: one of the things it installs is JSHint --
JSHint is a static code analysis tool used in software development for checking if JavaScript source code complies with coding rules.
Step 4: look and understand the html and .js files above in the directory or create your own AND run the JSHint tool on all of the code in your project directory.
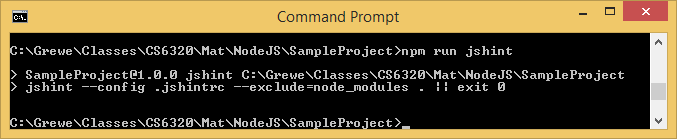
You will be able to run it on all the JavaScript files in SampleProject directory by running the command:
npm run jshint
The code you submit should start with "use strict"; and run JShint without warnings.

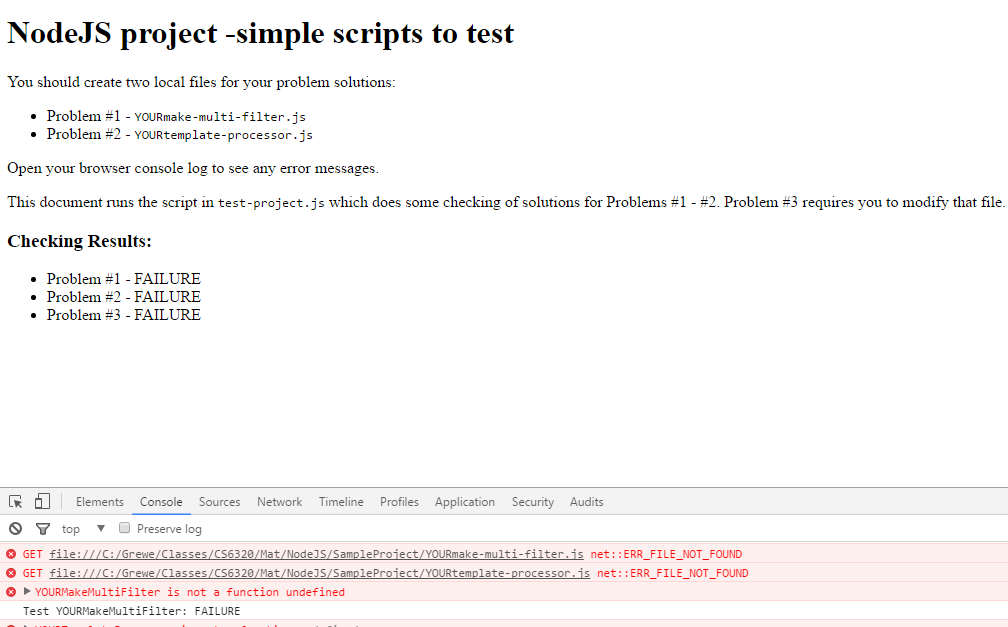
Step 5: RUNNING IT: 2 alternatives: 1) Run by loading the test-project.html in the browser and bring up console under developer tools 2) run the run-test-using-node.js file
BEFORE testing you must create a node js file called YOURmake-multi-filter.js and YOURtemplate-processor.js and modify the test-project.js

node run-tests-using-node.js
