Express options for interface -template engines:
-
Embedded Javascript (ejs)
Jade
JsHTML
Hogan
What is a template engine?
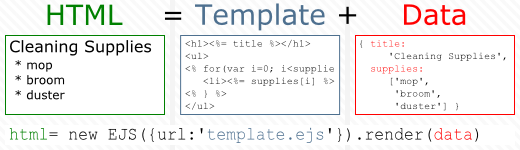
template = defines html + regions for data
template engine = takes a template + data and createa an html that the browser will get

Comparing template engines
| Built into Express | Allows logic in templates | Encourages logic in templates | Reuse templates client side | Allows Bootstrap Integration | IDE Support | Partials | Notes | |
| Jade | yes | yes | no | No | Yes | Webstorm, sublime with add-in | Yes + Layout | Default for Express. Does not use traditional html --so more to learn. Because is default you see it being used a lot |
| EJS | yes | yes | yes | yes | Yes | Webstorm, sublime with add-in | No | Default for Sails.js. Uses traditional html in it so easier to learn than Jade & may be faster than Jade. basically html + javascript templates |
| JSHTML | yes | yes | no | ??? | ??? | ??? | No | Not very popular |
| Mustache | yes | no | no | yes | yes | Webstorm with plugin, sublime with plugin | Yes | |
| Handlebars | no, use express3-handlebars | no | no | yes | yes | Webstorm with plugin, sublime with plugin | Yes + Layout | used by Ghost. |
Overview of using EJS (embedded javascript)
your project should have been created as a nodej+express with ejs as option (rather than jade or another option)...this will create a dependency in the package.json file like follows {
|
require the express pacakge & setup view for ejs in main app.js file (either the main application run by server or directly extecuted by it)var express = require('express'); |
create a template code - has html with embedded javascriptexample 1: cleaning.ejs <h1><%= title %></h1> <ul> <% for(var i=0; i<supplies.length; i++) { %> <li> <a href='supplies/<%= supplies[i] %>'> <%= supplies[i] %> </a> </li> <% } %> </ul> You'll notice everything inside <% %> tags is executed everything inside <%= %> tags inserts itself into the returned HTML string.
example 2: index.ejs <!DOCTYPE html>
|
Invoke ejs typically from a js file of the same nameExample --this is code inside your apps.js or routes/index.js --wherever you do your routing index.js file var express = require('express'); related to example 2 above (index.ejs) we have a file called index.js index.js file var express = require('express');
NOTE: there are other ways of passing data to ejs for rendering ----for example we might do the following for example 1 ejs above // load the template file, then render it with data var html = new EJS({url: 'cleaning.ejs'}).render(data); //now you can take the html and associate it with some div tag to display div_tag.innerHTML = html; |
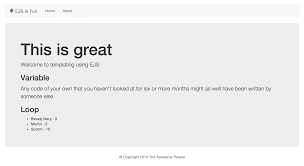
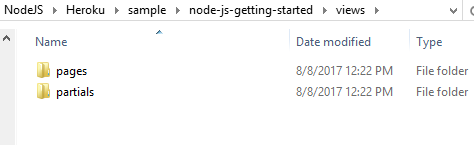
Organizing ejs - pages and partialsyou can have the idea of ejs pages in your project that use/include other partial ejs files.
Suppose we make 2 sub-directorys called pages and partials in our views directory (where we keep our ejs files)
pages/index.ejs <!-- views/pages/index.ejs -->
now in views/partials we must have both a header.ejs and footer.ejs header.ejs (we dont actually have any javascript here --just html) <!-- views/partials/header.ejs -->
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#"> <span class="glyphicon glyphicon glyphicon-tree-deciduous"></span>EJS Is Fun</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
</ul>
</div>
</nav>
footer.ejs (again no javascript inside --but could have) <!-- views/partials/footer.ejs --> <p class="text-center text-muted">© Copyright 2014 The Awesome People</p> |