Navigation Design
A major issue in the design of a web-site is how one
can navigate around to visit different pages at this
site. There are many structures that can be applied
and outlined below are a few common ones:
- Linear:
Here pages are strung together one after another and the only way to visit the
last page in this chain is by visiting all the previous pages. Likewise to return
to the first page you must hit back or take links that take you through reverse
order all of the pages you just visited. This type of ordering scheme is most
appropriate when you are giving step by step instructions or illustrating a
presentation or some other process that marches serially through time.

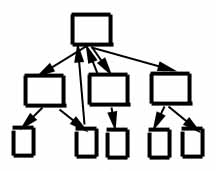
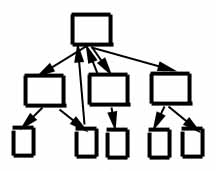
Hierarchies:
Here the pages branch out in a tree fashion. This is one of the most commonly
used types of navigation structure. Ideally the number of links on any one page
is limited as well as the depth of your hierarchy.

Search Screen:
Here the User is presented with a search dialog box to navigate around the web-site.
Index:
The viewer in this case is given a list of elements presented in an index fashion
to scroll through and select. This is commonly used when cataloging items or
listing personnel, etc.
Frames:
We will discuss this in more detail later. The concept here is to break up the
screen into multiple regions and only certain regions change as a function of
navigation.
Button Bars:
A common navigational tool is the use of button bars at the top, sides or bottom
of a web-site's pages.Example